Bombardier
UX/UI design Intern & PM Intern
Overview

During my 12-month internship at Bombardier, I supported the company’s digital transformation by contributing to the design and launch of customer-facing and internal tools.
My work spanned the entire product lifecycle — from discovery and usability testing to high-fidelity design and MVP delivery. I collaborated with cross-functional teams to improve user experience, streamline design processes, and help ship products that are now publicly available.
I contributed as a designer and product manger intern across three launched products.
Frameworks
Researching, Protoyping, User-Testing, Backlog management, Roadmapping, Design Visioning
Tool & Framework
Sketch, Figma, UserTesting
Jira, Confluence
Duration
12 Months
January - December 2021
Goals & Challenges

Bombardier is focused on enhancing its suite of digital products to better support both internal operations and customer-facing services.
The core goals of the projects I worked on were:
During my internship at Bombardier, I worked on three distinct digital products, each with unique goals and challenges. Below is a snapshot of each project and the key problems we aimed to solve.
myMaintenance App
An ipad app to simplify aircraft maintenance and improve data visibility for owners, maintenance crews and aircraft staff.
myBombardier App
B2B app that emposasses all bombardier digital services for partners and allows partners to subscribe to new services within the bobardier ecosystem.
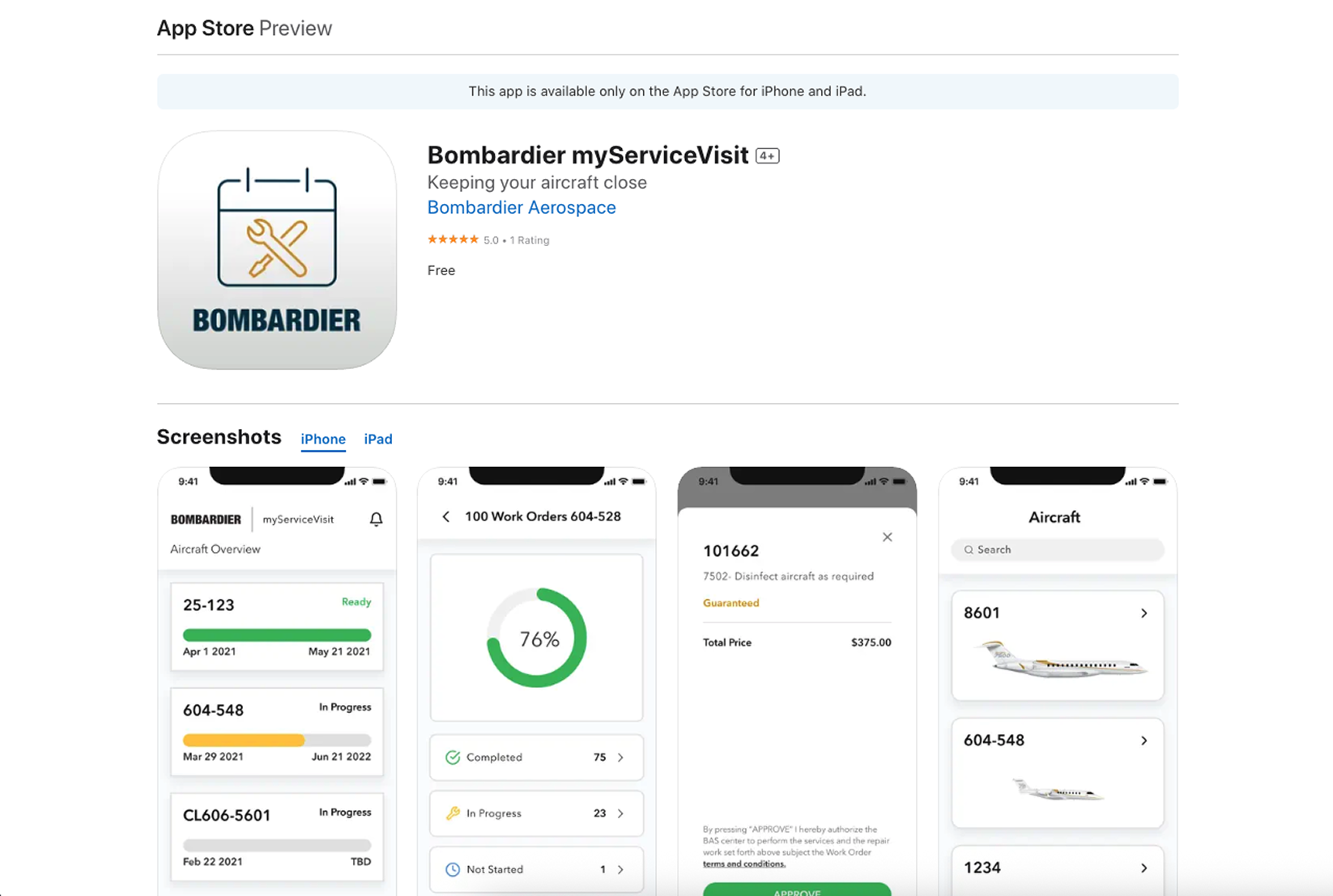
myService App
A customer-facing aircraft maintenece and work order tracking app to streamline service request submissions and real-time status tracking.
Partnership Portal (myBombardier)
Design aa new internal platform to help partners track and manage ad campaigns across bombarider app.
My Role
I worked as a Product Design Intern embedded within Bombardier’s digital product team, contributing across mobile and internal tools. My work spanned from research to final delivery, with impact across the following areas:
- UX Design: Led and supported design efforts across three product teams, delivering high-fidelity prototypes and MVP-ready assets.
- User Research: Conducted usability testing and A/B sessions to inform product decisions and validate feature concepts.
- Product Strategy Support: Collaborated on roadmap planning, backlog prioritization, and sprint execution in an Agile workflow.
My contributions
myMaintenance App
Designed critical maintenance workflows and supported the app’s launch. .
myservice App
Created customer-facing service intake and status tracking screens for App Store release
myBombardier App
Led the UX process from ideation to MVP delivery for a new internal B2B platform
Key Contributions

UX Design:
I contributed to the design and prototyping of over 200+ screens across Bombardier’s myMaintenance and myService apps. For the myMaintenance app, I worked on workflows that simplified aircraft maintenance tasks and improved field usability for technicians. For the myService app, I focused on service intake and status tracking screens, ensuring consistency and accessibility. Additionally, I led the UX design process for the Partnership Portal from initial ideation to MVP, working independently as the sole designer to deliver key sections including dashboards, campaign tracking, and analytics reporting.

Product Strategy and Roadmap
I actively supported product management by participating in roadmap planning and KPI definition for product releases. I collaborated with Product Managers to prioritize backlog items, align sprint goals, and ensure the design system and user stories were sprint-ready. My work helped the team streamline sprint planning and improve backlog clarity by eliminating redundant tickets.

User Research
I conducted 10+ user research and usability testing sessions throughout the development process. These sessions included A/B testing and stakeholder interviews, which helped refine key user flows and validate feature decisions. I synthesized feedback into actionable insights that were regularly presented to the senior Product Manager to support product roadmap planning.

Collected targeted feedback through user surveys to uncover pain points and usability gaps.

Analyzed behavioral patterns and user interaction data to support design decisions.

Implemented validated changes into product builds, improving experience ahead of release.
Full-Cycle Product Design
For the Partnership Portal, I owned the end-to-end design process — from problem definition and ideation to low-fidelity sketches, high-fidelity prototypes, and MVP handoff. I worked closely with the Product Manager to define feature prioritization and MVP scope based on both technical feasibility and business value. My designs provided the foundation for the portal’s development and were successfully aligned with internal stakeholder expectations.

Opportunity for improvement
The Challenge
The design teams were working with different tools(Sketch, AdobeXD & invision) and disconnected workflows, which caused inefficiencies, design inconsistencies, and slowed collaboration across teams.
The Solution
Migrate the design system in an industry leading software (Figma), centralized components, and established a unified workflow that improved cross-team collaboration and design efficiency.
Design System Migration to Figma
I co-led a 5-month migration of Bombardier’s design system from Sketch to Figma, partnering with another intern and our design manager. This involved rebuilding key UI components, creating shared libraries, and onboarding the broader team to the new system. This migration significantly improved collaboration, reduced design inconsistencies, and enabled faster design iterations across teams.

Achivements:
- Sucessfully pitched the idea migrate bombardiers desgin tools to figma.
- Received approval for switch from high management & planned migration strategy with design manager.
- Migrated all designs from previous software to figma by the end of Q3.
- Initiated Bi-weekly deisgn visioning sessions to fimiliarize team new design process and foster collaboration.
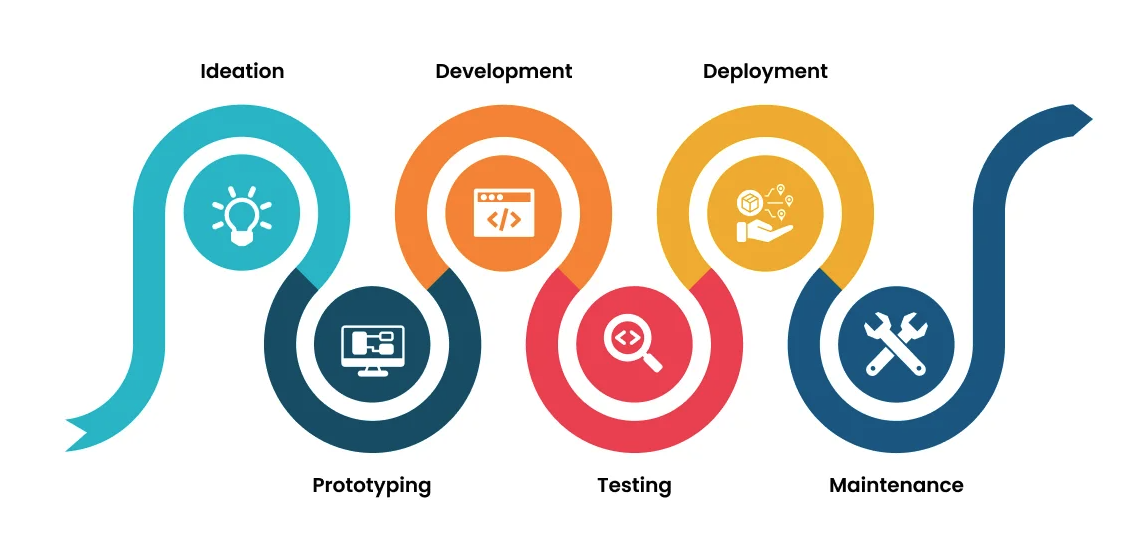
Process & Tools

Process
I worked as part of a cross-functional Agile team, collaborating daily with Product Managers, Engineers, Scrum Leads, UX Designers, QA, and external consultants to move projects from idea to release. My role required me to actively contribute across all phases of the product lifecycle — from early discovery and sprint planning to backlog refinement and product delivery.
My design process followed an end-to-end product workflow: Starting with problem discovery and ideation sessions, I moved into user research, low-fidelity wireframing, and iterative high-fidelity mockups that were continuously validated through user and stakeholder feedback. I was involved in shaping product goals, refining sprint tasks, and translating complex user needs into actionable designs.
I was actively involved in backlog management, where I prioritized features, refined Jira tickets, and worked closely with PMs to ensure all stories were sprint-ready. I also supported the team’s sprint execution by documenting product flows, edge cases, and user stories on Confluence, ensuring smooth handoffs across design and engineering teams.
I regularly worked with both internal teams and external consultants, facilitating design visioning sessions, gathering diverse feedback, and aligning product goals across departments.
Tools I Used
Sketch
Designed UIs, screens, and prototypes for myMaintenance and myBombardier mobile apps.
Figma
Led Figma migration, built libraries, and prototyped entire myBombardier user flow.

FigJam
Facilitated design workshops and visioning sessions to align teams and gather project feedback.
Jira & Confluence
Managed backlogs, refined sprint tickets, and documented workflows for team handoffs.
Outcomes

The work I contributed at Bombardier led to tangible product outcomes, team efficiencies, and internal momentum across multiple initiatives. From successful app launches to foundational design system improvements, each project delivered value to both users and internal stakeholders. Below are a few key outcomes that highlight the impact of my design and product thinking.

Product Launch: myMaintenance
Launched as part of Bombardier’s Smart Link Plus program. Designed key workflows for technicians.

Live on the App Store: myService
Helped design and launch customer-facing service experience. Now available on iOS globally.

Validated MVP: Partnership Portal
Owned design for internal B2B tool from scratch. The Partnership Portal MVP was well received by stakeholders and added to Bombardier’s future roadmap after cross-functional reviews..

Improved Team Workflow
Figma design system streamlined delivery across products and improved collaboration between designers and devs. Improving team efficency and reducing lead time for feature releases.
Watch: myMaintenenece App Release
Official Bombardier product demo featuring the apps I helped bring to life.
Reflection

Working on Bombardier’s digital platforms pushed me to grow as a designer and product manager. I learned how to ship high-impact tools within an enterprise Agile environment while balancing user needs, technical constraints, and stakeholder priorities. Leading the design system migration to Figma helped me understand the value of scalable design, while the MVP work on the Partnership Portal sharpened my skills in lean product strategy. I also deepened my ability to work cross-functionally and facilitate alignment between engineering, UX, and business teams.
Key Takeaways
- Confident in leading end-to-end product design within large, distributed teams
- Learned to balance MVP speed with long-term design quality.
- Strengthened hands-on skills in Figma, FigJam, and design system thinking
- Improved stakeholder communication, sprint planning, and design documentation practices
If I were to do it again, I’d invest even earlier in documenting design decisions and gathering continuous feedback from users and devs to stay tightly aligned throughout the build process.